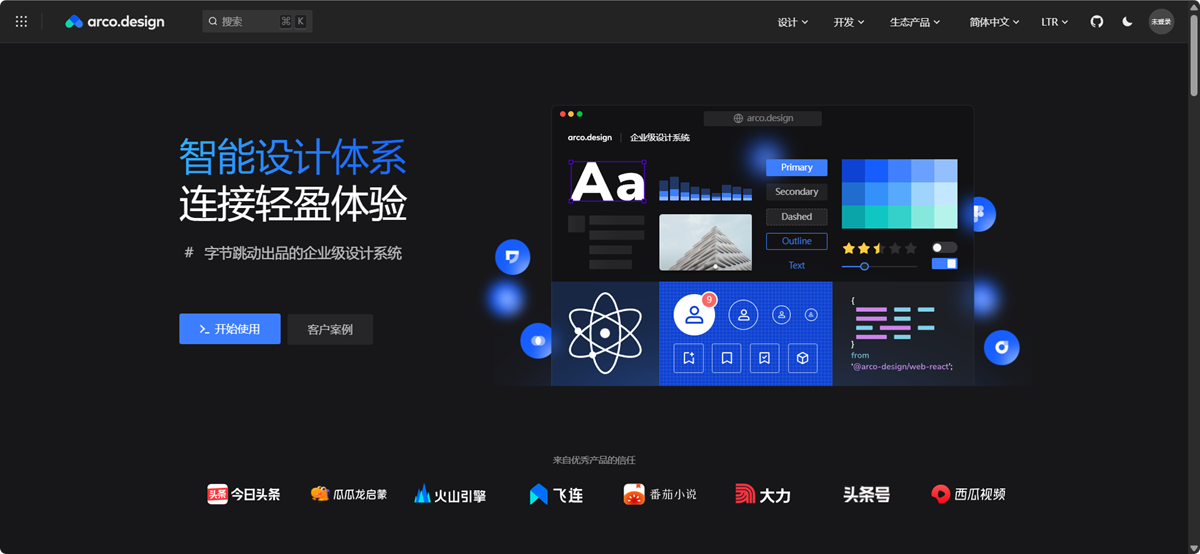
框架介绍
ArcoDesign是字节旗下的一款开源UI框架,ArcoDesign 主要解决在打造中后台应用时,让产品设计和开发无缝连接,提高质量和效率。 目前 ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,打磨沉淀 3 年之后开源。现主要由字节跳动 GIP UED 团队和架构前端团队联合共同构建及维护。
提供系统且全面的设计规范和资源,覆盖产品设计、UI 设计以及后期开发,React 和 Vue 同步支持。同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发,并配详细的上手文档。支持一键开启暗黑模式,主题无缝切换。
创建并打开项目文件夹
首先新建一个文件夹,命名随意,我这里直接命名为Arco
然后打开VSCode,点击左上角的 文件》打开文件夹
然后选中刚刚创建的项目文件夹
在下方的终端中,看到命令行前面的路径变成你项目文件夹的路径即可
这样操作之后,所有的命令都是基于你这个项目文件夹的路径来执行,生成的文件也都会在你这个项目文件夹中,并且可以确保没有各种各样的权限文件
Vite的安装与使用
关于Vite
Vite是一个非常实用前端构建器,用它可以轻松构建出能在浏览器环境下运行的网页以及javascript代码,因为在Node环境下编写的代码只能在开发环境中运行,是无法直接在浏览器中运行的,因此需要构建器编译后才能部署到生产环境中。
安装教程
使用以下命令,通过yarn安装vite构建器
创建Vite项目
使用以下命令创建一个Vite项目
接着会提示输入项目名称,我这里直接填Arco,然后回车
这里提示确定项目名称,直接回车
这里提示选择基于什么框架的项目,由于我用的是React,所以选择React,通过上下方向键选择,然后按回车即可
接着会提示选择脚本语言类型,直接选择最简单的Javascript,然后按回车
接着用以下命令进入刚刚创建的Vite项目文件夹中
然后输入以下命令安装相关的依赖文件
ArcoDesign的安装与使用
安装ArcoDesign
用以下命令安装 ArcoDesign的UI框架
安装完成后再次使用以下命令安装相关依赖,确保没有依赖缺失
修改入口文件
基于Vite的React项目入口文件是App.jsx,将这个入口文件的内容修改为:
当然你也可以引入其他的组件,通过不同的组件组合实现各种各样的界面排版
运行项目
使用以下命令在开发环境中运行项目
最后复制图中的内网网址来访问你运行的项目了
编译项目
使用以下命令即可将项目编译为静态网页
编译后的文件在vite项目目录下的dist文件夹中



![图片[2]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnTSzR.png)
![图片[3]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnT9Q1.png)
![图片[4]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnTCsx.png)
![图片[5]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnozW9.png)
![图片[6]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnTskF.png)
![图片[7]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnTDTU.png)
![图片[8]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s21.ax1x.com/2025/02/11/pEnTBwT.png)
![图片[9]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/gQNiRIeL7cqoOys.png)
![图片[10]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/W7kPN5XZ2D1JyLh.png)
![图片[11]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/Q3To6cb8YkLG2ZJ.png)
![图片[12]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/GPhpxNIwv3abKL6.png)
![图片[13]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/B5f7uWFDmdaMPN4.png)
![图片[14]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/xz7wsbFeJaRSv6G.png)
![图片[15]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/LEHf8B2eaiKcPRk.png)
![图片[16]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/Q1eRriVMP3lKADS.png)
![图片[17]-ArcoDesign前端UI框架安装教程-网恋的秘密花园](https://s2.loli.net/2025/02/11/mxocdlBHk26QPWG.png)














暂无评论内容